.jpg)
Tools & Tech
- Webflow
- Figma
- FinSweet Tools
- AOS (Animate On Scroll) Library
Tell Me More
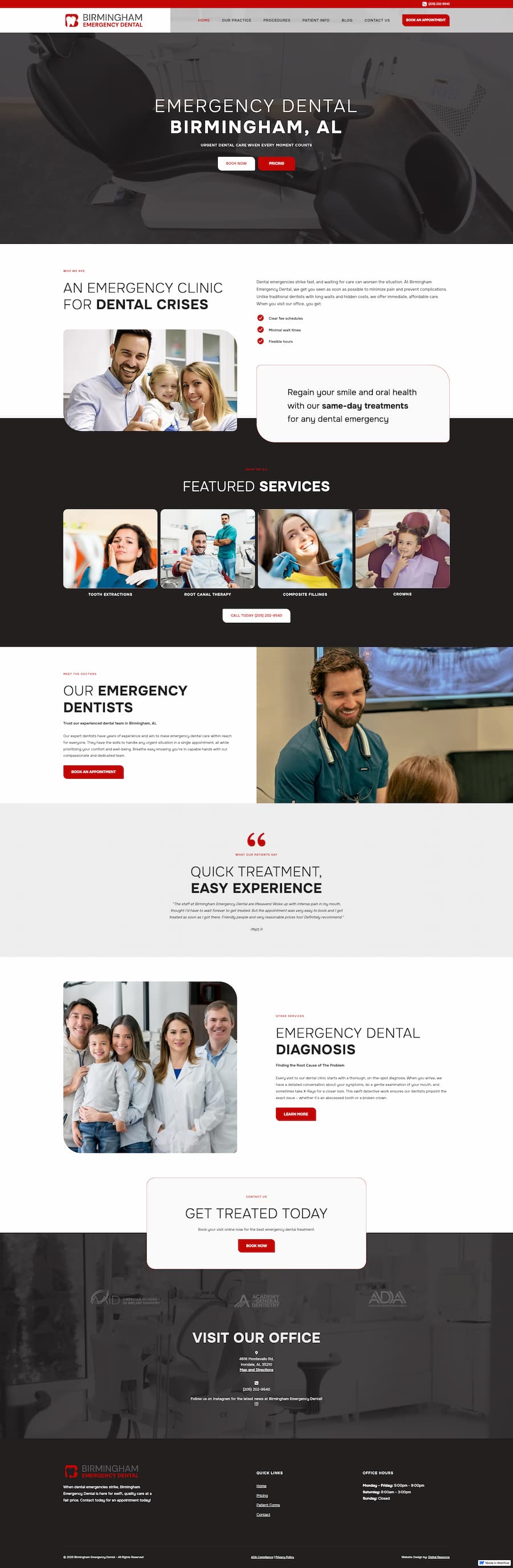
This was a solo build where I collaborated directly with the client. The homepage was designed by an external designer, but I handled the full development and designed all internal pages using a component-based approach in Webflow. Each page was tailored to accommodate varying content lengths and needs.
I focused on building a responsive, accessible site that not only looked good across devices but was also easy for the client to maintain post-launch. Communication was crystal clear from the start, which helped us go live without a single round of revisions.
Highlights
- Designed and built multiple internal page layouts to support unique content needs
- Integrated lightweight animations using AOS to give the site a polished feel
- Maintained smooth collaboration with the client for a no-revision, on-time launch
- Built everything to be fully responsive and SEO-friendly right out of the gate
Challenges
Time was of the essence—this client needed to launch yesterday. The pressure was on to turn around a fully functioning, professional-looking site in a short timeframe. On top of that, the homepage was handed off by another designer, so part of the challenge was ensuring design consistency across the rest of the site. By leaning into modular layouts, a clean design system, and clear communication, I kept things flossed and focused.
Project Gallery
Results
We launched on schedule with zero revisions. The client was thrilled with the final product and ready to welcome new patients ASAP. The site is polished, easy to update, and built to scale as the business grows. The client now manages their site on their own and is happy with the finished result.